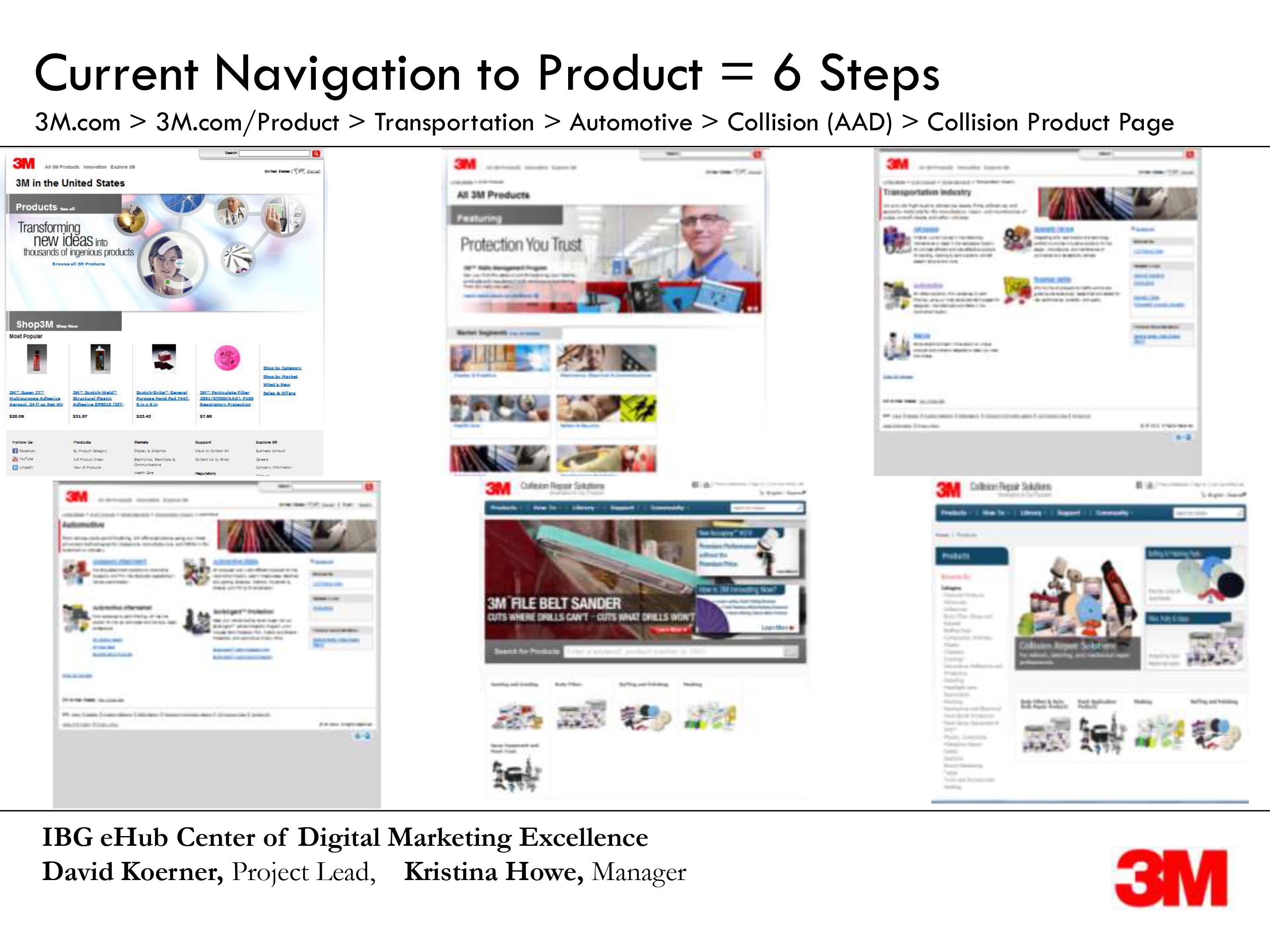
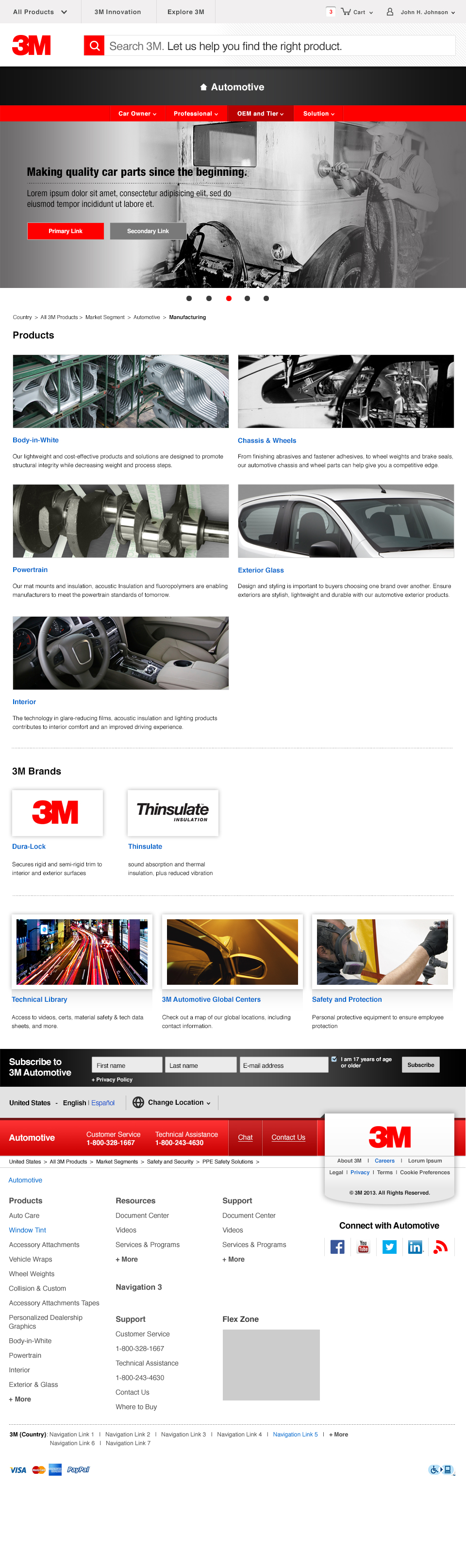
The first version of 3M Automotive was sketched on a soggy napkin during a long happy hour with a collegue--A single web vertical that merged multiple 3M strategic brands, at least 4 seperate divisions, and over 16 different websites--all with different navigation and search interfaces, wildly seperate user experiences, and completely different product sets.
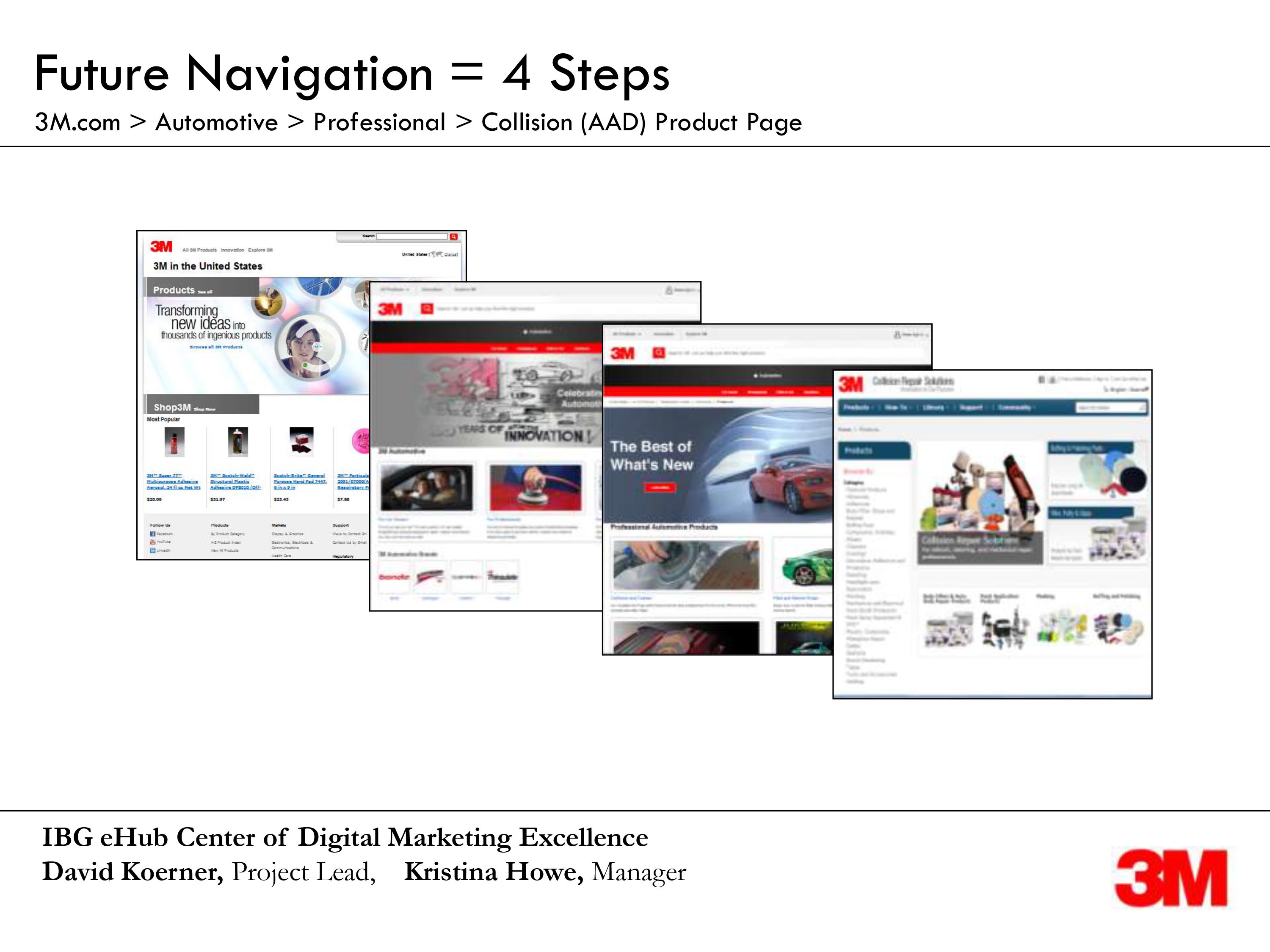
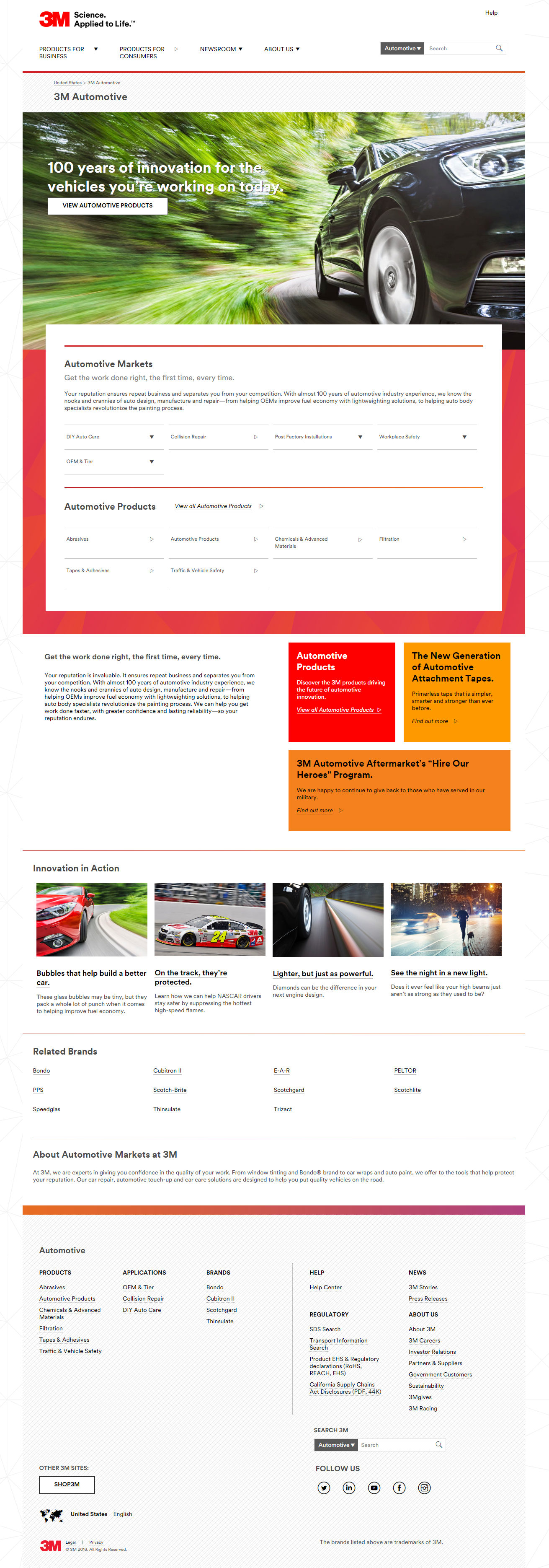
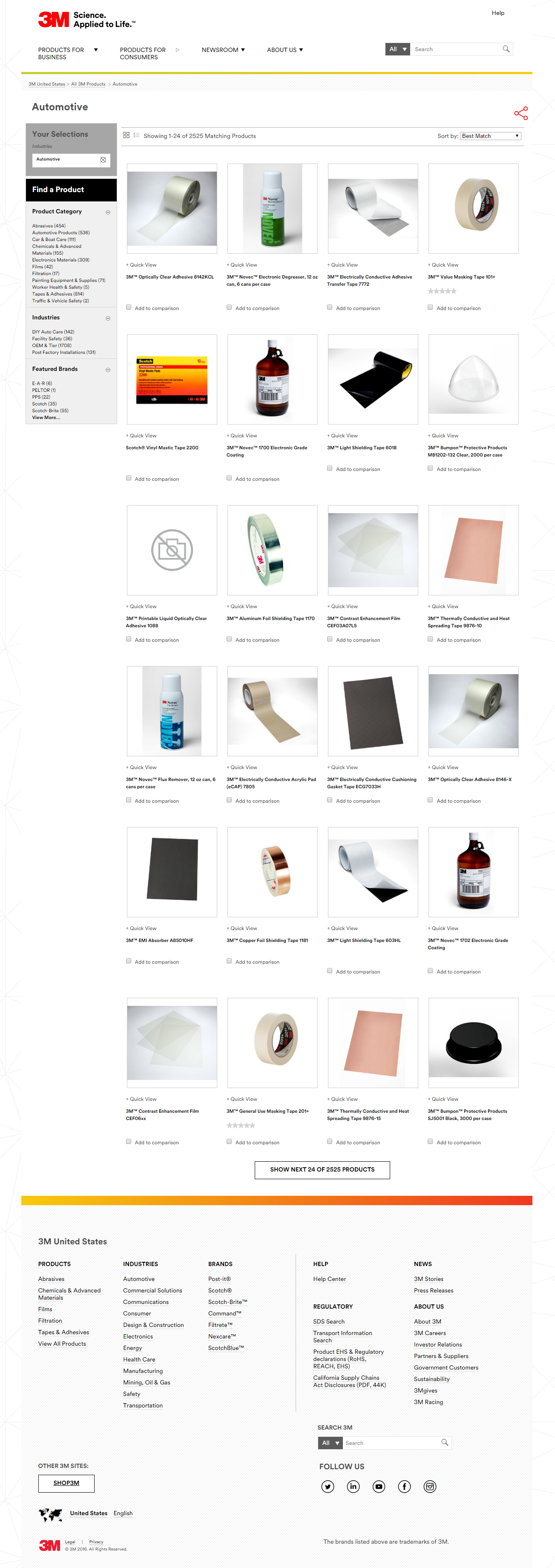
The project wasn't pulled from thin air--digital leaders across the company had been talking about adaptive vs. responsive site architecture for some time, the problem was how to do it, and automotive products at 3M were such a mess it seemed the only way to go was up. The site started with a quick and dirty wordpress site I spent a few weekends putting together to prove it could be done, and morphed into a rebuild of 3M's entire product taxonomy and web architecture, piggybacking on an internal project called 3M Fusion to become the first responsive site at the company and the basis of the 3m.com experience today.
My team was able to apply many of the learnings from our mobile web projects, but 3M Automotive grew into a much larger digital launch, incorporating the best project managers, designers, UX/UI experts, analysts, focus group leaders, and IT managers in the company at the time. It also involved global replication with localized content to regional geographies, so say, the 3M MD in Malaysia could quickly deliver an out-of-the-box site to VW's team at a new factory in the country and with a single property give them access to everything from OEM to aftermarket.
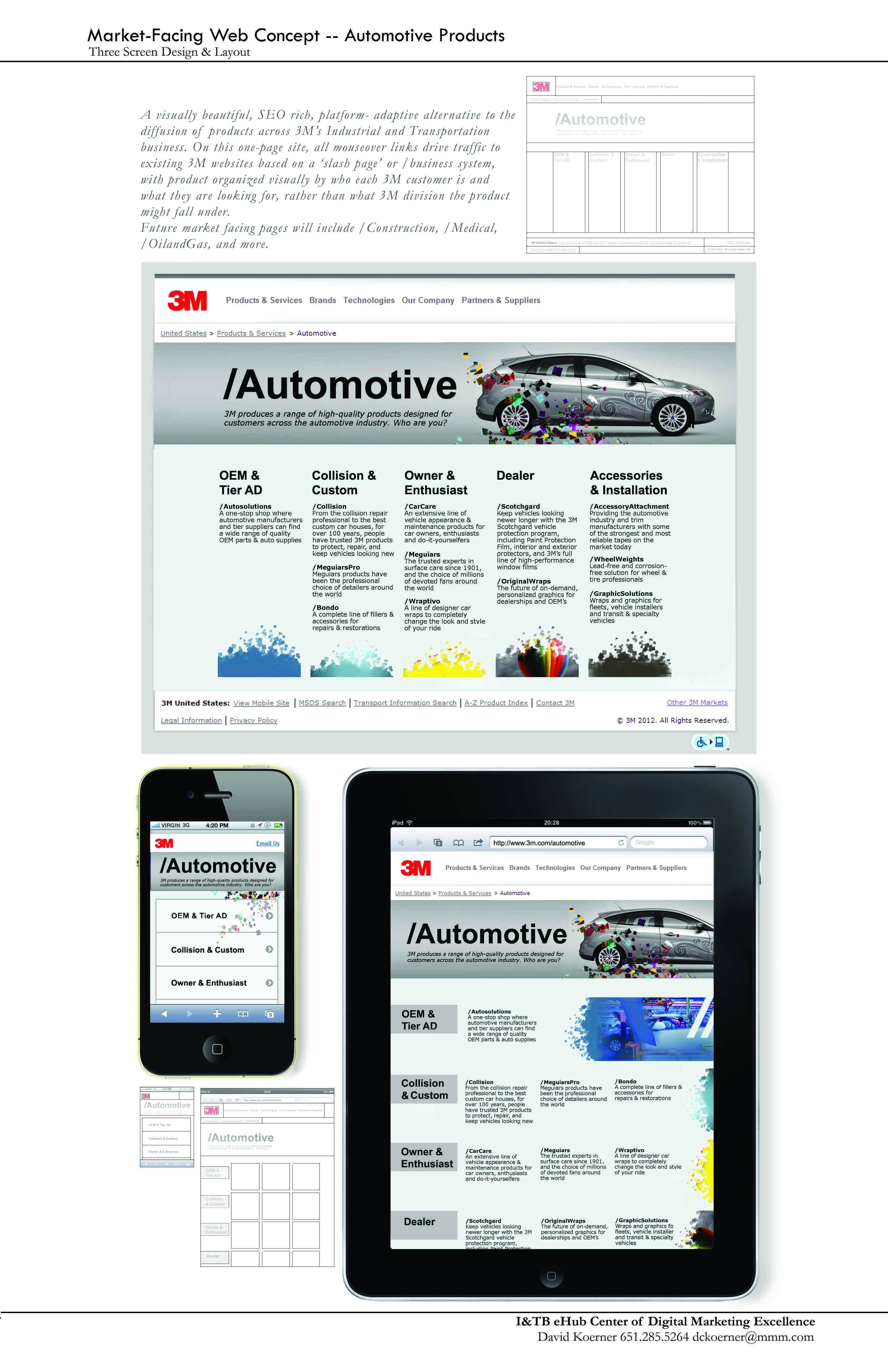
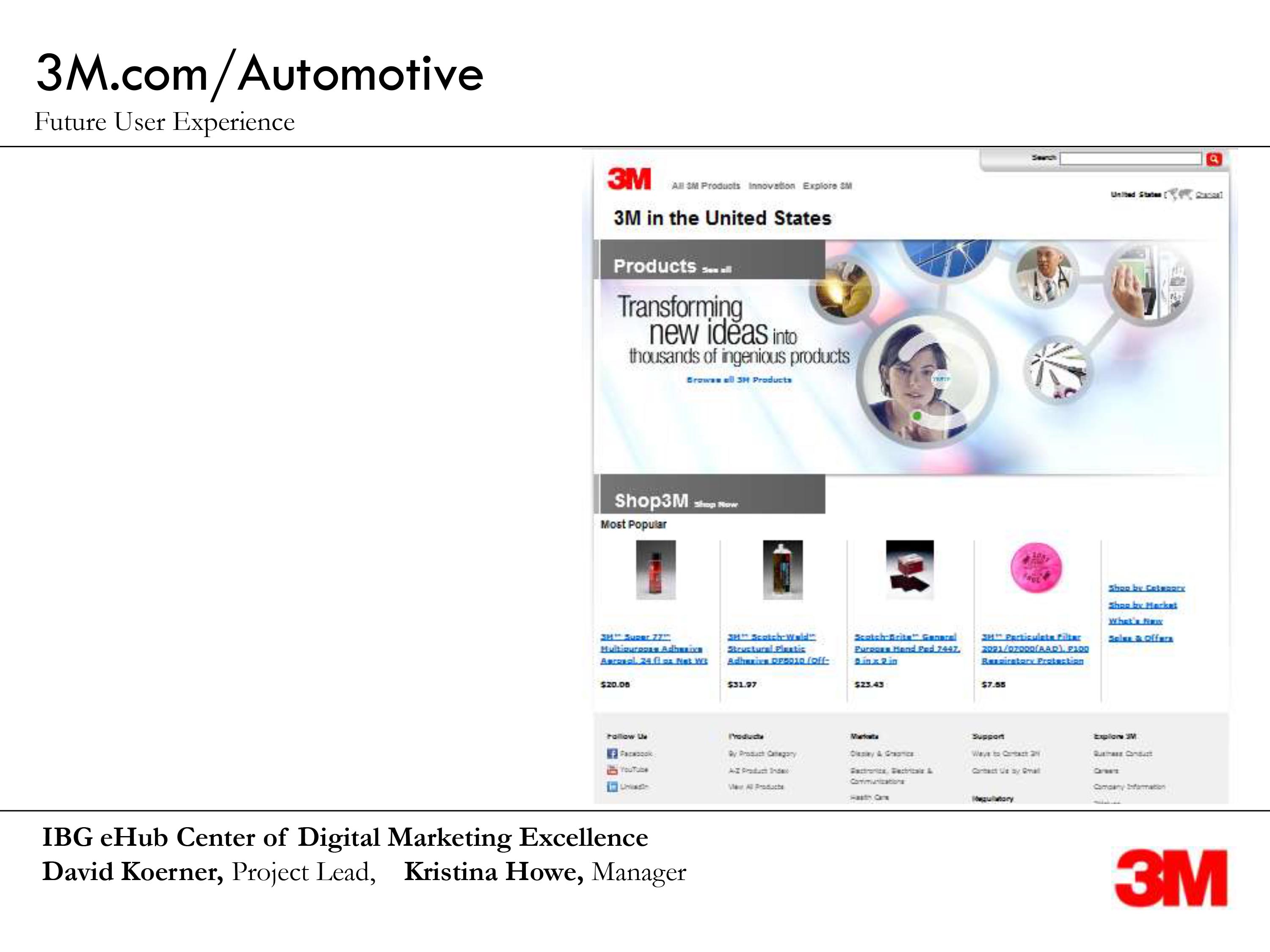
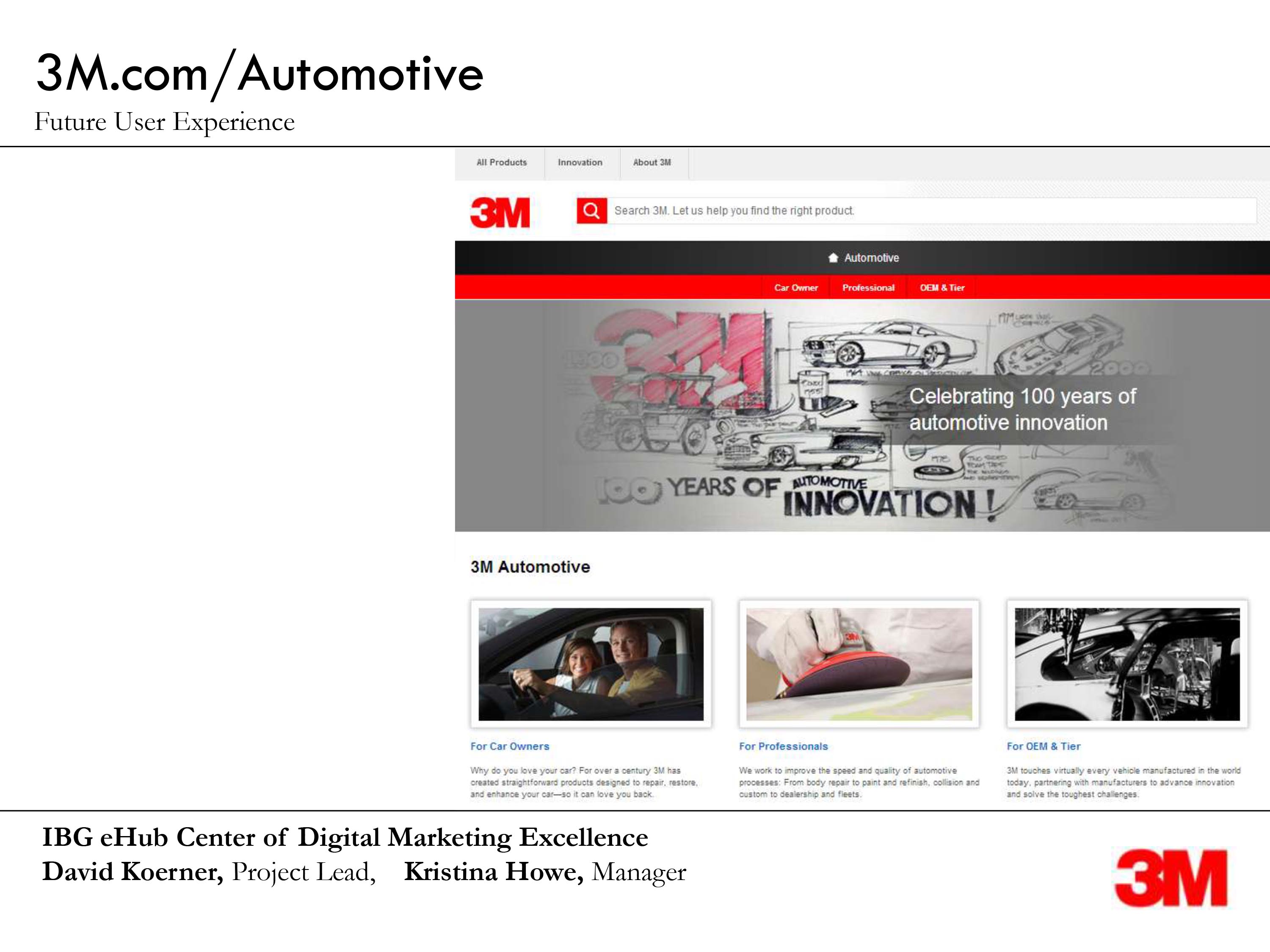
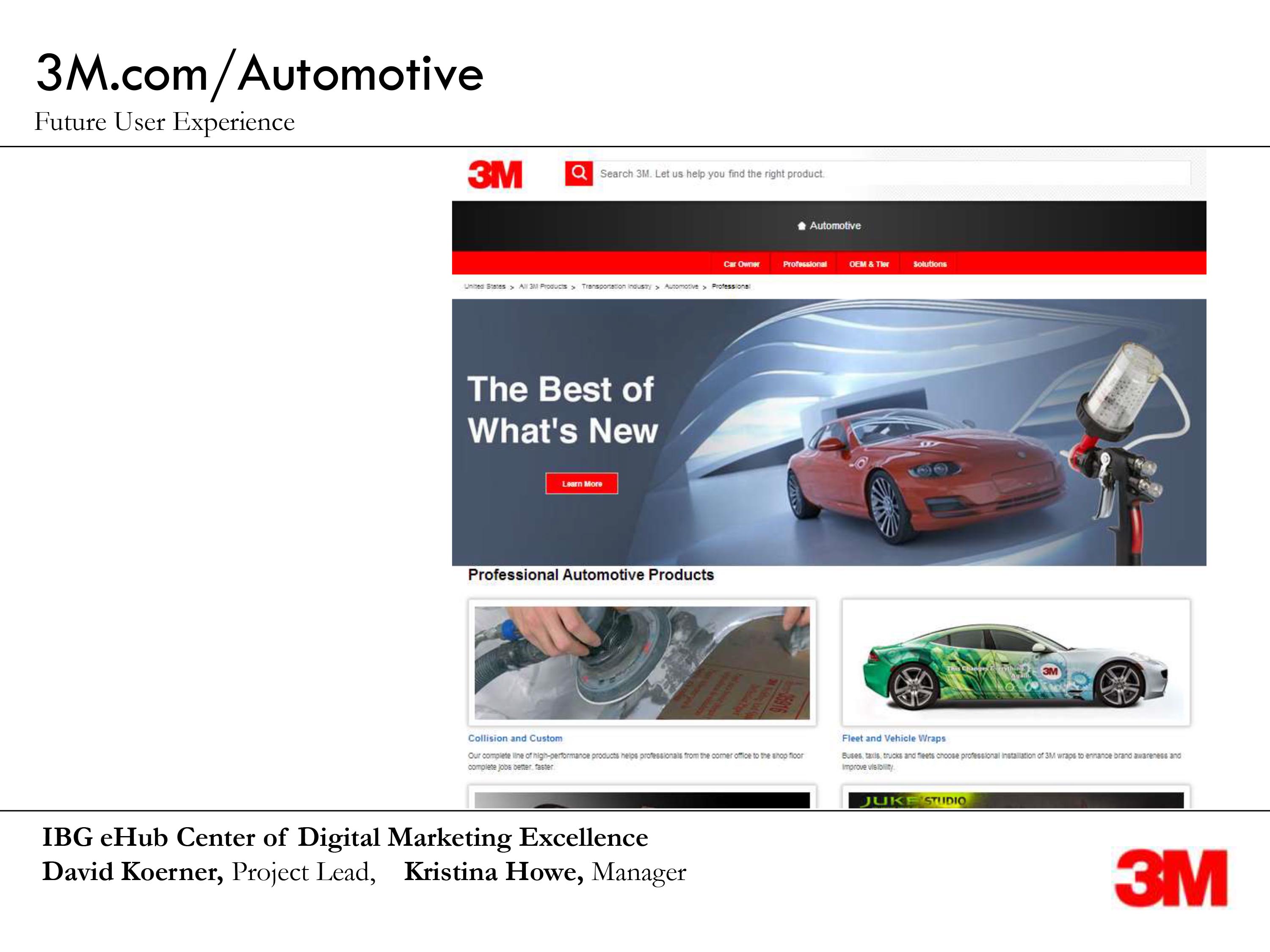
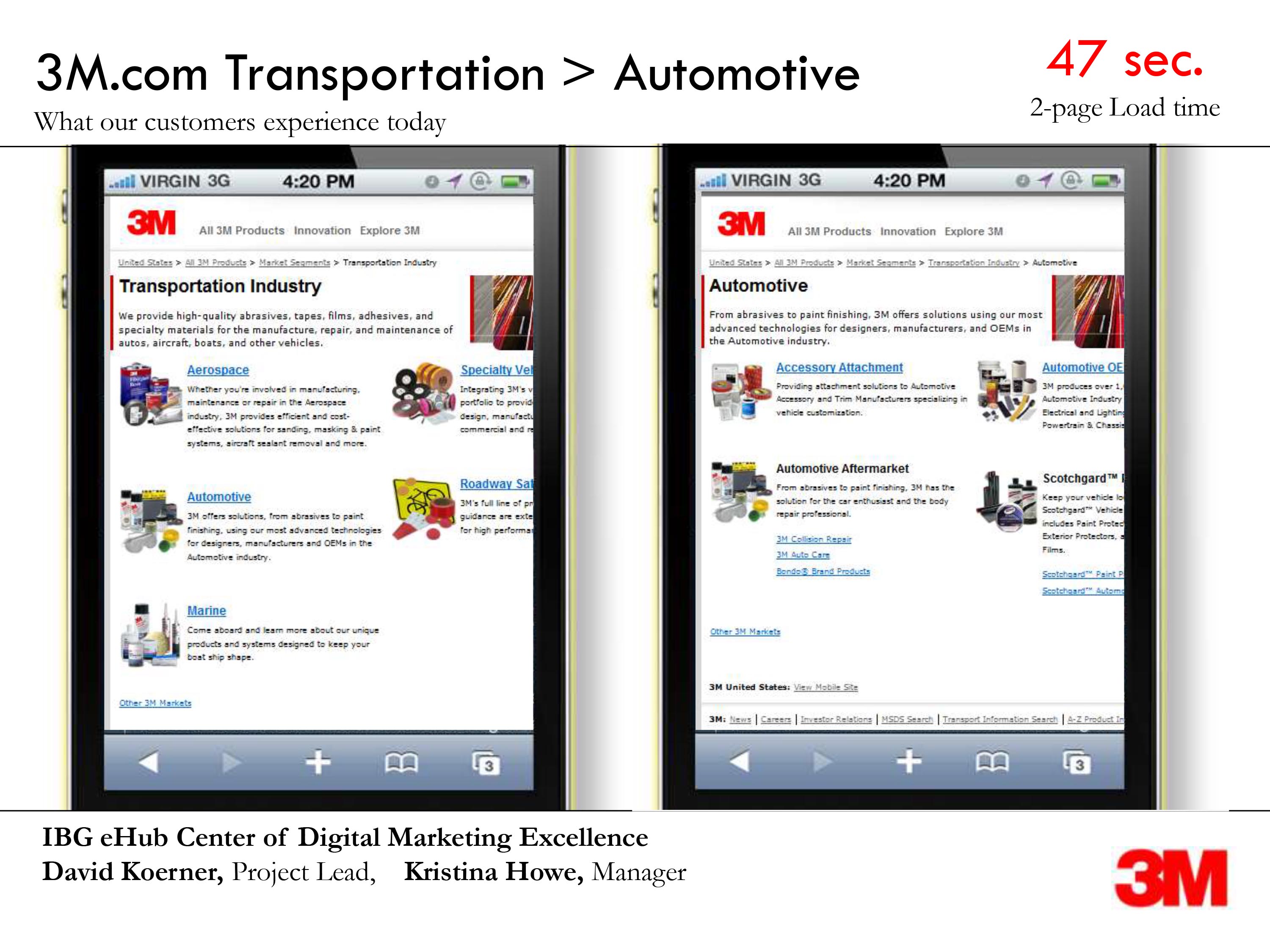
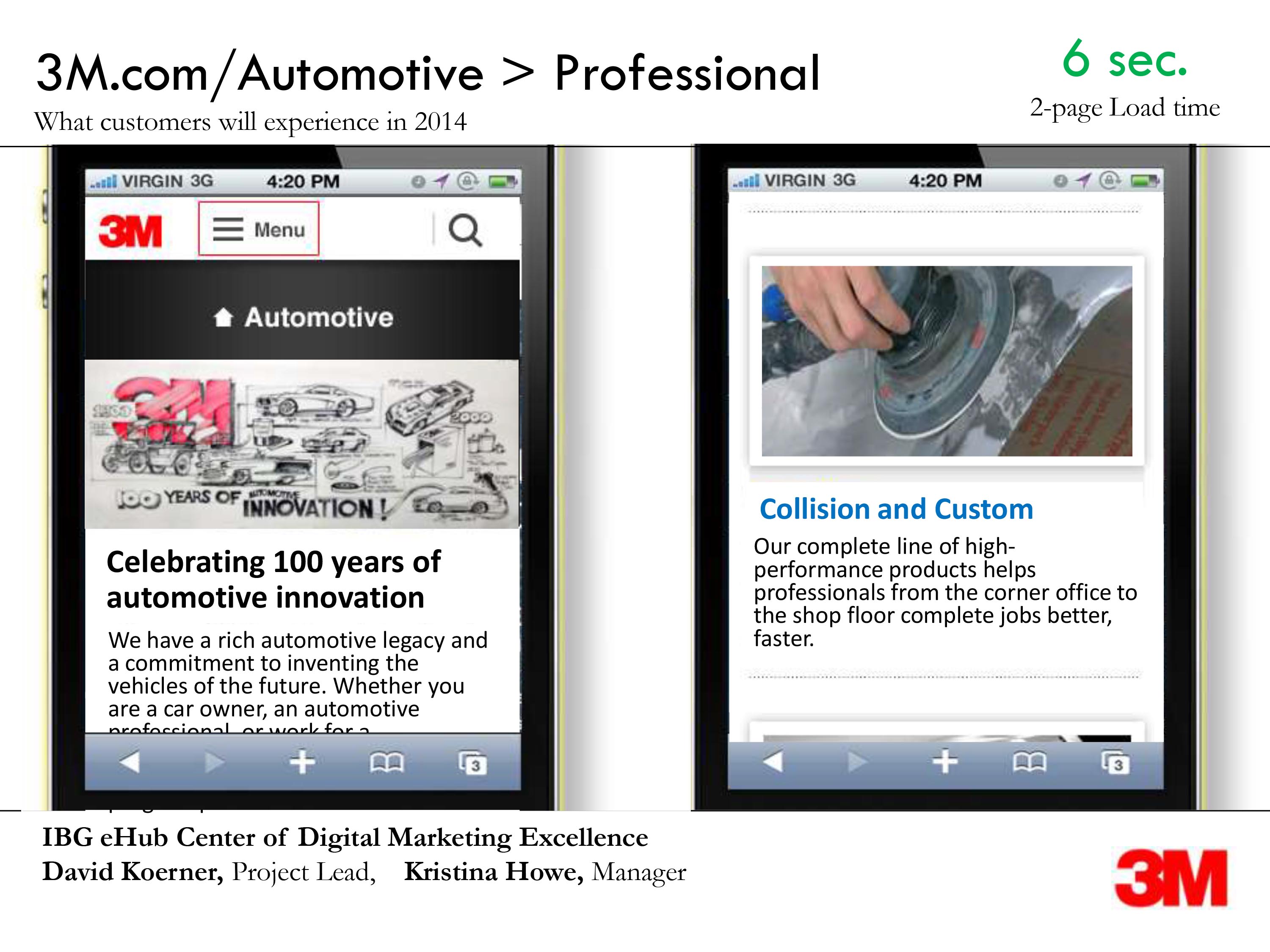
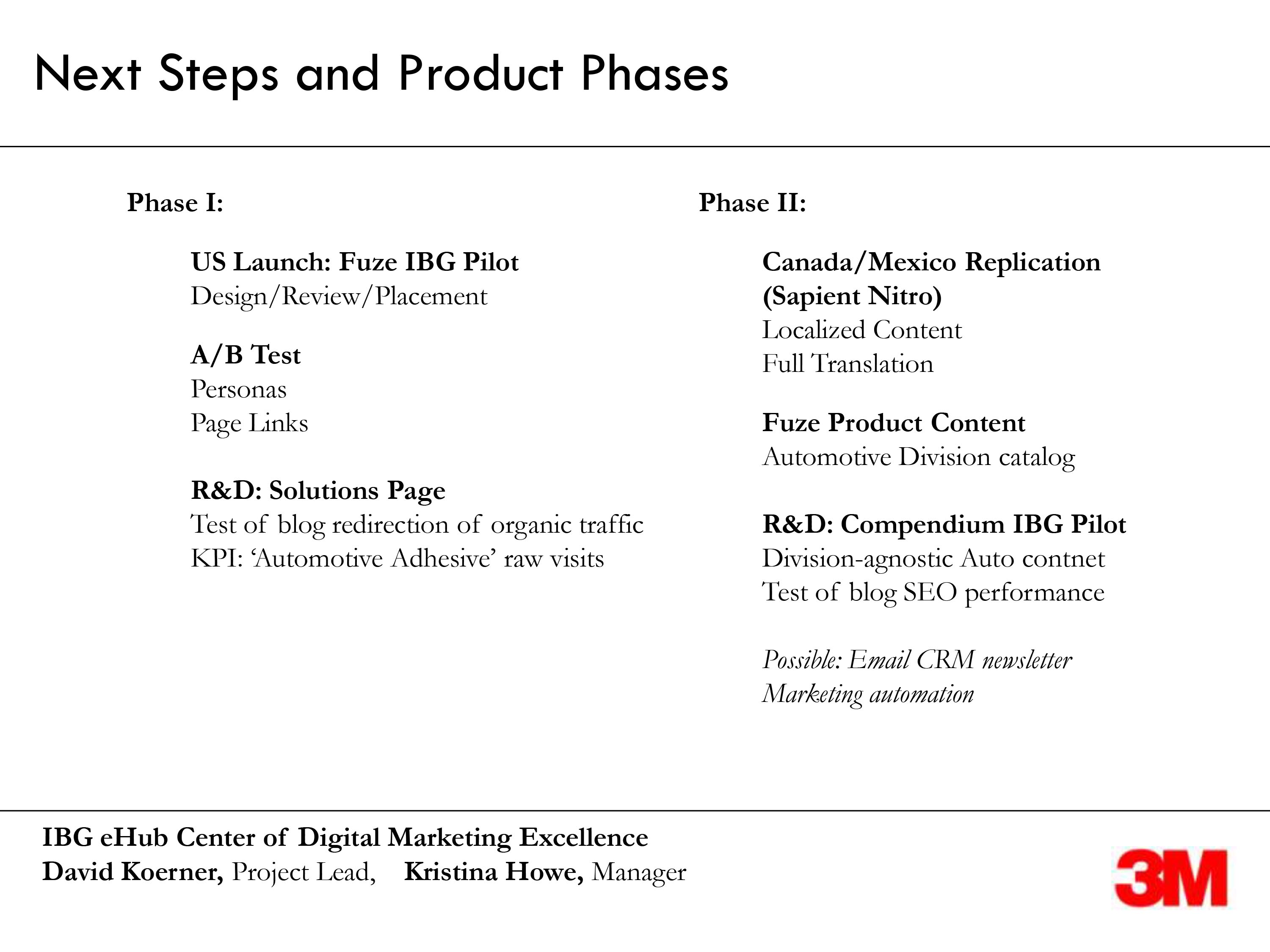
Attached is the earliest implementation of 3M automotive and some of my early strategy decks, as well as examples of the completed beta.